Dispelling a belief
Ever wonder why Skittles encourages us to taste the rainbow? To savor the beautiful colors the world has to offer. Unfortunately, about 2.2 billion people are unable to have this experience when navigating the internet due to color-blindness. Sad right? Curious on how to go about solving this problem? Well take your color picker and join me on my journey to turning open-source project's background colors into a feast for everyone's eyes.
The Problem
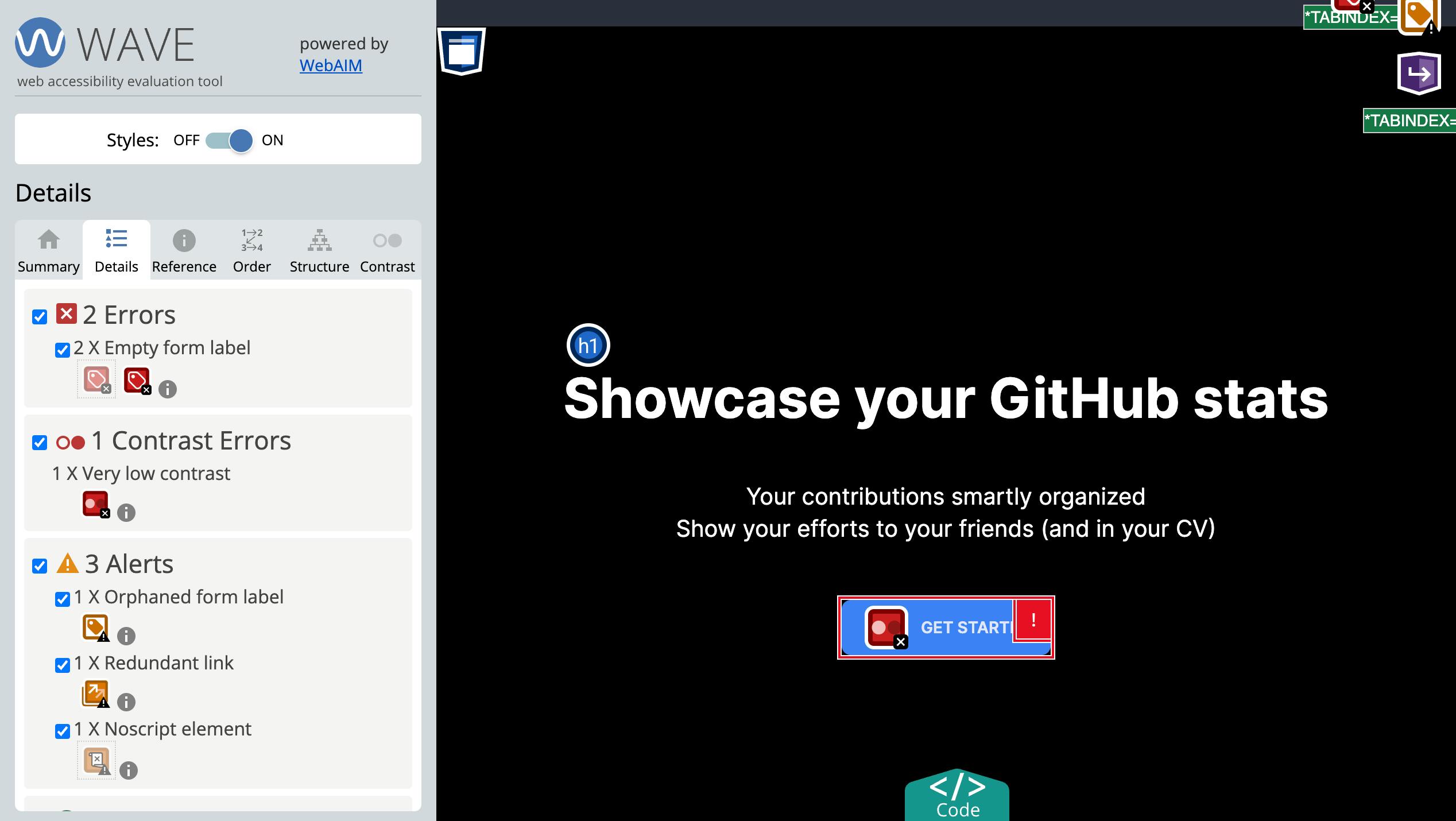
I was scavenging Leonardo Montini’s open-source project(a really awesome where you can post your open source contributions to your resume/CV) for some issues, but I could not find anything. So, I decided to do two accessibility tests on the webpage, and found these results:
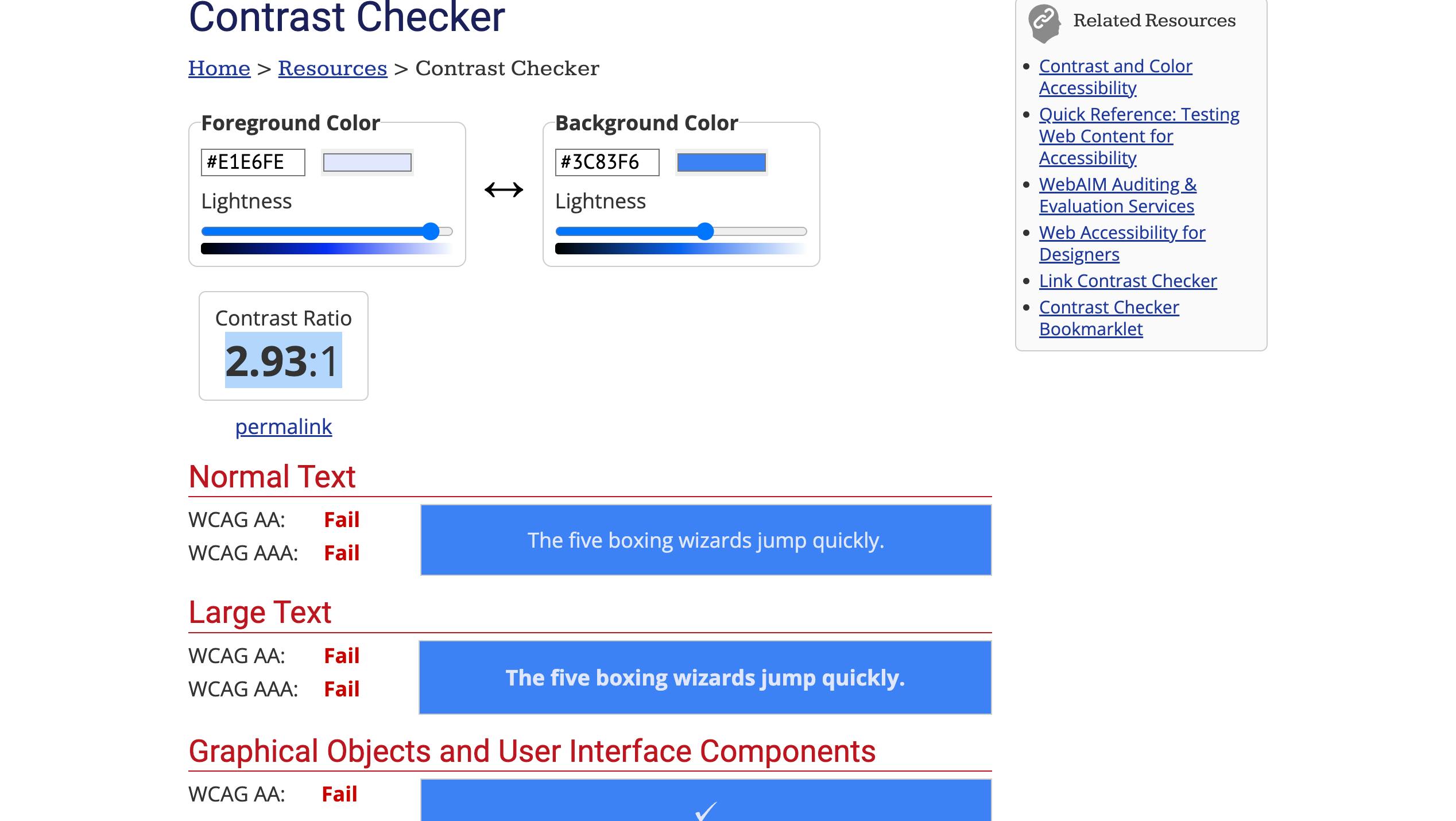
- The website's background colors scored low on the WEB AIM color contrast checker.

- There is an empty form label

From there, I thought “this could use some improvement” and decided to get to work.
Level 1: Change the color
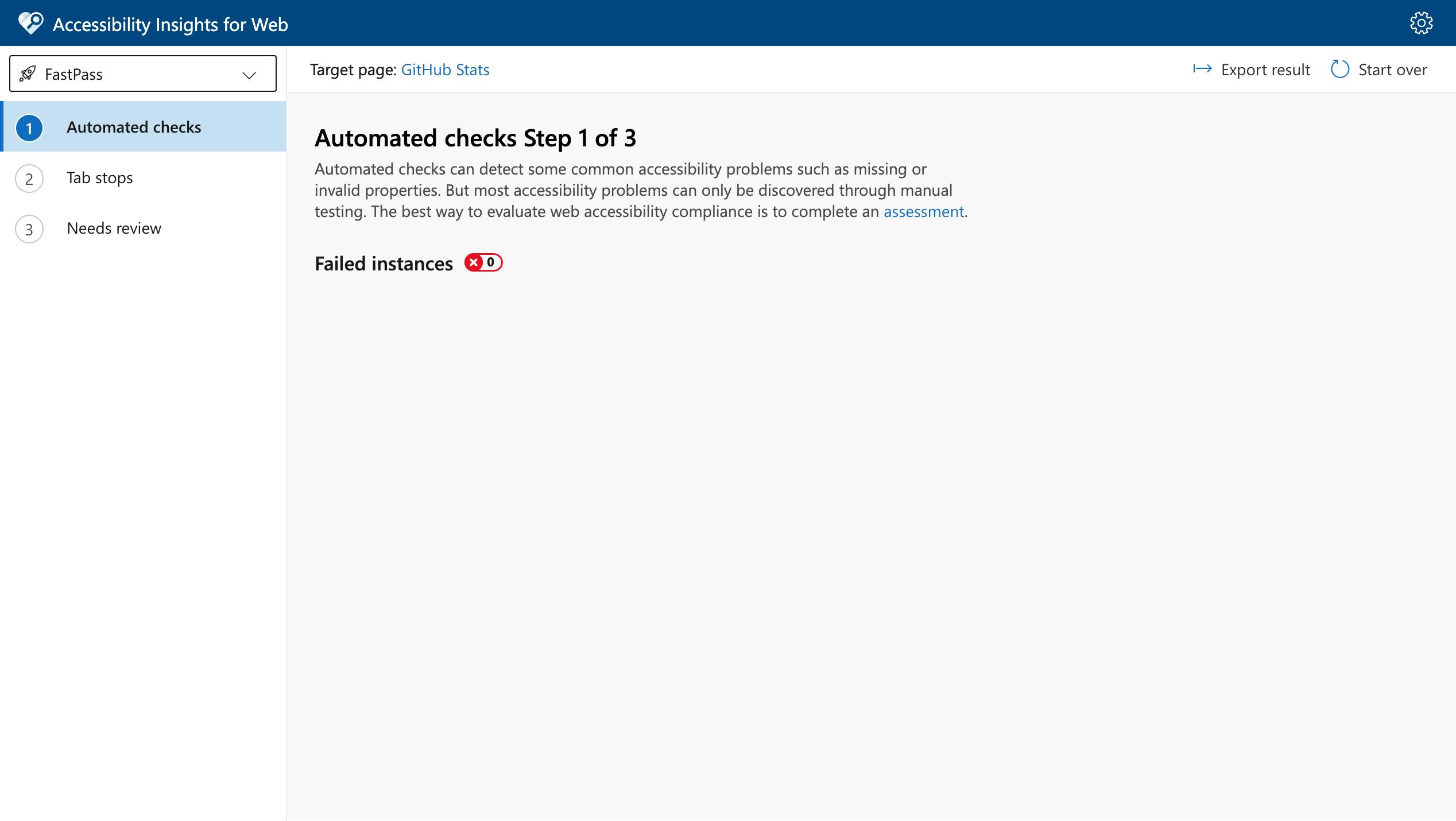
At first, I was going to make the change in the project’s global.css file. Then, I found the tailwind.config file and realized that the change needed to be made there, but there was just one tiny problem…I had no idea how to work with Tailwind. So, I went to the copilot section in Tublian(it’s a site where you can find open source projects, apply for jobs, find people to collaborate with, etc), and typed some questions on how to add new colors in Tailwind. Unfortunately, it did not answer provide an answer like I’d hope, so I went to the next best things…Chrome DevTools and documentation. After clicking on the Inspect button, I clicked on the section that the HTML code for the website’s header, placed a link to the original website in another tab, reread the accessibility test’s suggestion, changed the primany-color’s hex code from #3b82f6 to #2d63bc in Chrome DevTools tab, ran another accessibility test, and got these results:


From there, I pushed my code into my PR’s branch. Here it is:
"light",
{
"custom-dark": {
primary: "#2d63bc",
secondary: "#a78bfa",
accent: "#1FB2A5",
neutral: "#191D24",
"base-100": "#2A303C",
info: "#3ABFF8",
success: "#36D399",
warning: "#FBBD23",
error: "#F87272",
},
Now before I could break out the vanilla ice cream and celebrate, I remembered that there was another part of the challenge that needs solving.
Level 2: Putting a label on it
The next thing I had to is add a label attribute that’s in the dropdown menu since it’s enclosed in a <form> element. At first, I was not sure what class name to give it. I wanted use dropdown but it was already used. After doing some brainstorming, I decided to keep it simple and go with themeToogle since that’s the button’s feature(no pun intended). Here it is:
<div className="dropdown dropdown-bottom dropdown-end">
<label
for="themeToggle"
tabIndex={0}
className="btn btn-circle btn-ghost m-1"
data-testid="themeSelectorButton"
>
{buttonIcon}
</label>
<ul
tabIndex={0}
className="dropdown-content z-[1] menu p-2 shadow bg-base-100 rounded-box w-52 mt-3"
>
When I tested this code for accessibility, I got these results:

Lessons Learned
If I had to pick two lessons from this experience, it would be the following:
Devtools are your friend: It’s a great tool to use if you want to do before and after shots of your code.
Read the docs: As prompt as tools like co-pilot are when it comes to giving coding solutions, it’s best to read the documentation of the code as it gives more insight on how to use the language effectively.
Now it’s your turn
Overall, I enjoyed making this open source contribution and can’t wait to do more of them in the future. Speaking of open source projects, if you’re looking for a place to start your journey and gain knowledge about web accessibility, I highly recommend checking Accessibilityforall.

