Time to be honest
I have a confession to make. I struggle with describing the code snippets I use in my technical articles. I know, I know, it’s shocking, but all hope isn’t lost. For the past few months, I have been using this awesome tool to help me overcome this struggle. This, my friend, is called Pieces. I first learned about it from my friend, @sophyia, a former DevRel at the company. She asked me to join their guest writing program after reading my articles on freeCodeCamp's website. I’m a believer in trying a product before writing about it. So, I decided to download the desktop app and install the Chrome extension to see what it’s about. After a few days of using it, I was hooked. Now before I start sharing more tech confessions, let me tell you what exactly Pieces is.
Is Pieces candy?
As delicious Reese’s Pieces is, this type of Pieces is not something you can eat. It is actually an free AI tool that assists when you are coding.Think of it as a technical Tinkerbell from Peter Pan1. If you want to learn more about what Pieces can do, check out their short intro video here ⬇️
Now that you two have met, let me show you how I use Pieces in my workflow.
Pieces: the code catcher
In the past, I’d save code snippets that I wanted to use in my blog posts with the Chrome browser's bookmark feature. Unfortunately, I’d either scramble through so many tabs or the Bookmarks tab to find them. This left me with a headache. Once I started using Pieces’ web extension, I had a much easier time finding my saved code snippets. Here’s how:
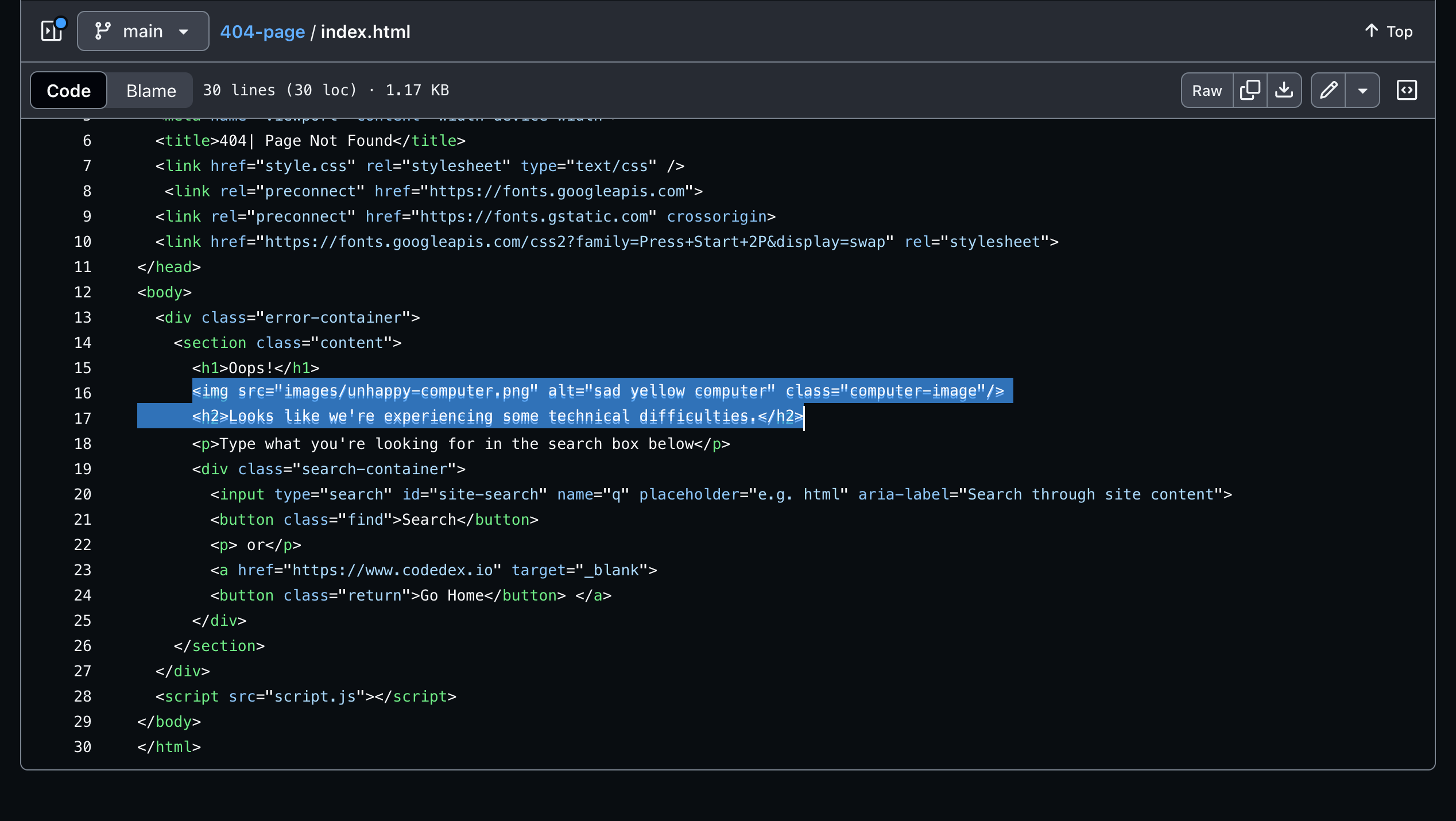
Step one: Highlight a line of code

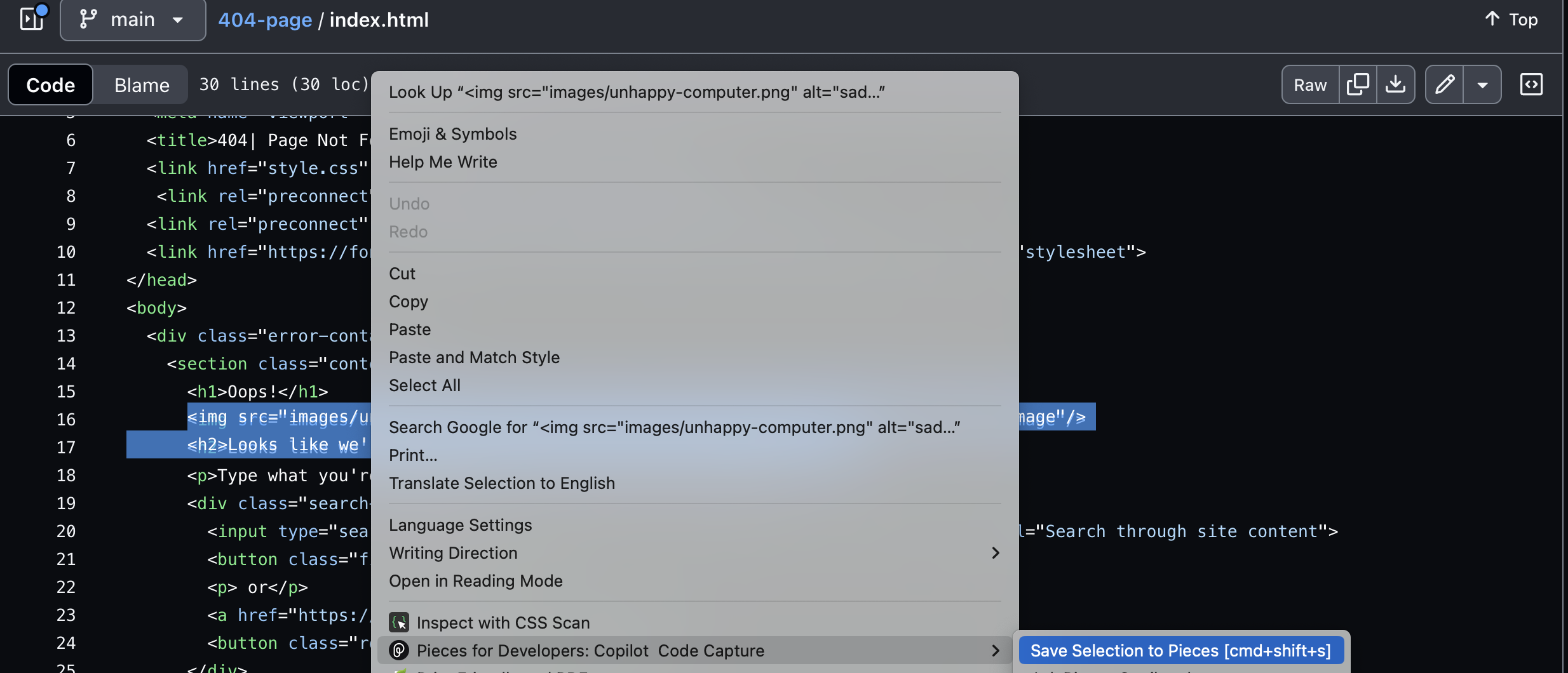
Step two: Right-click and pick the option, Save to Pieces.

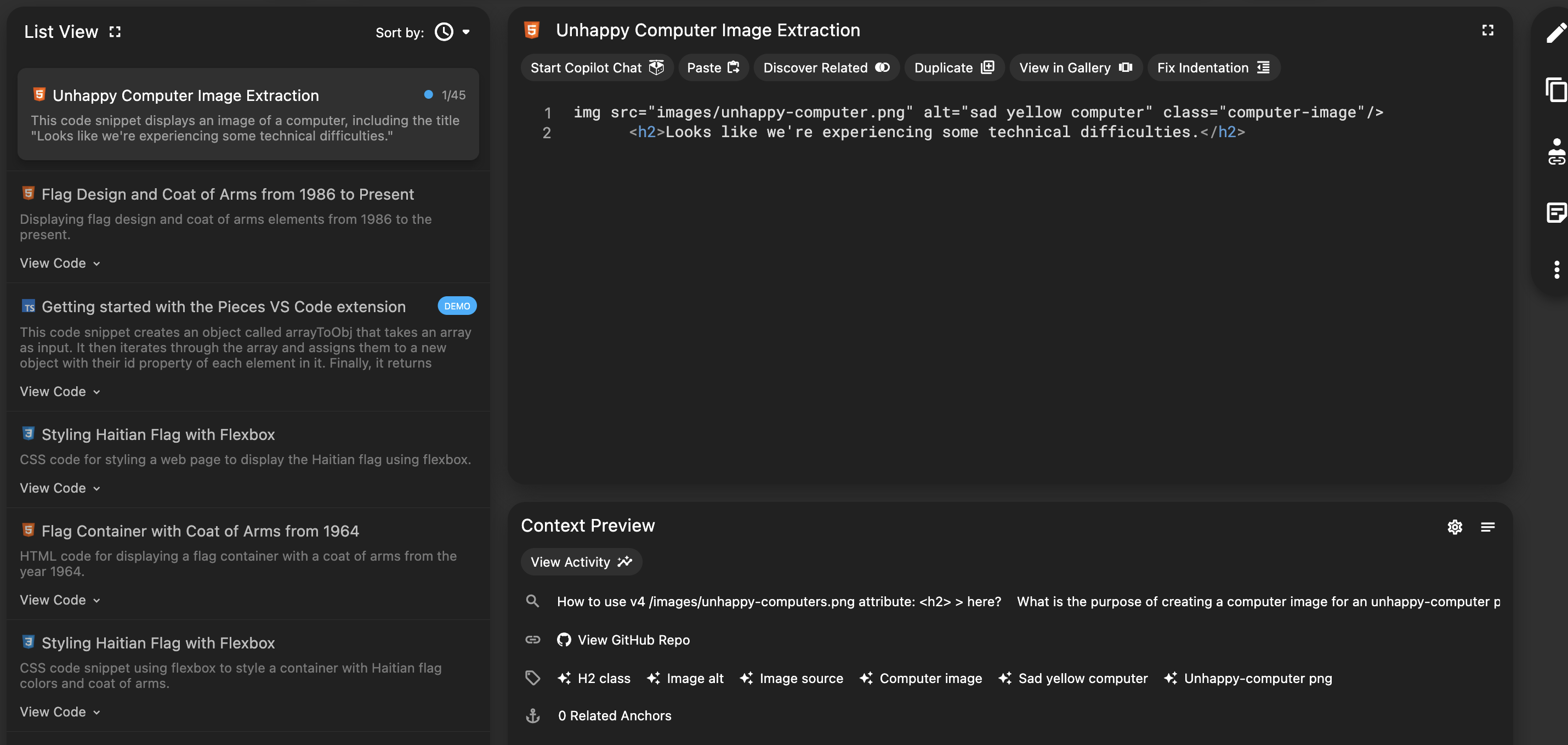
Step three: Go to Saved Snippets area of the Desktop app

And viola, a saved code snippet! It's like a technical version of a Pokeball for catching Pokemon!😊 Pretty cool right? 😉

Now before I start rambling about this feature, there's another one I want to show you! 😀
Pieces: the code’s pokédex
In the Desktop app, there’s a feature called Copilot chat. It’s like the Pokédex but for coding! 😀

I tend to use it if I’m struggling with fixing a line of code I’m creating for my open source contributions or projects. For example, I was working on the JavaScript file for my 404 page project.
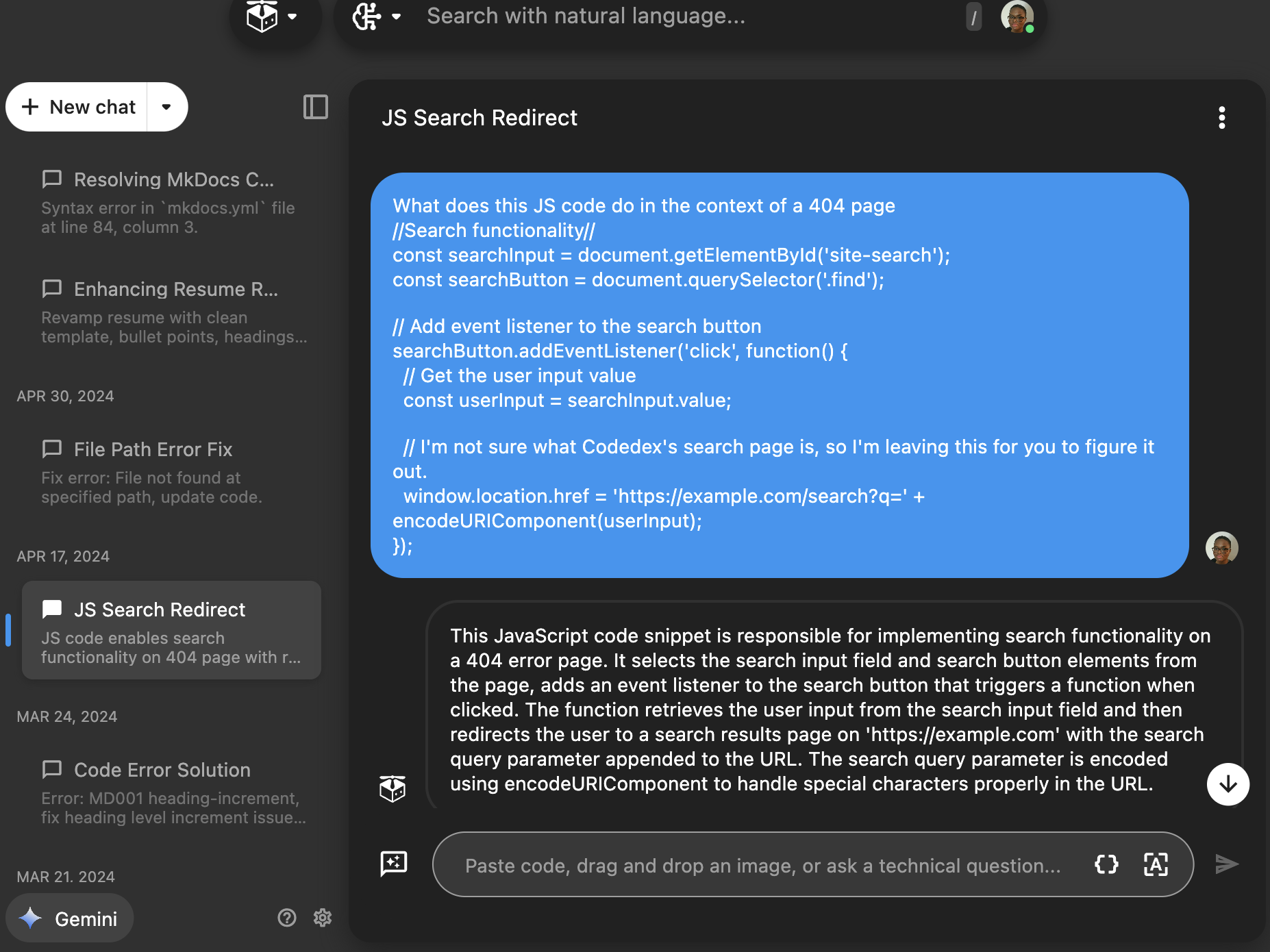
I wanted to reference a line of code from that file in the project's README but I was struggling to describe it. After doing some mental ping pong, I typed my code in the copilot chat and asked for some for help:

In the above screenshot, the copilot explains that my code snippet selects the search input field and search button elements from the webpage. It also mentions that after the user clicks on the search button, the event listener sends the user to their desired section of Codedex's website. Even though I didn’t win the challenge, I did win in knowledge! 😀
Pieces: the time traveler
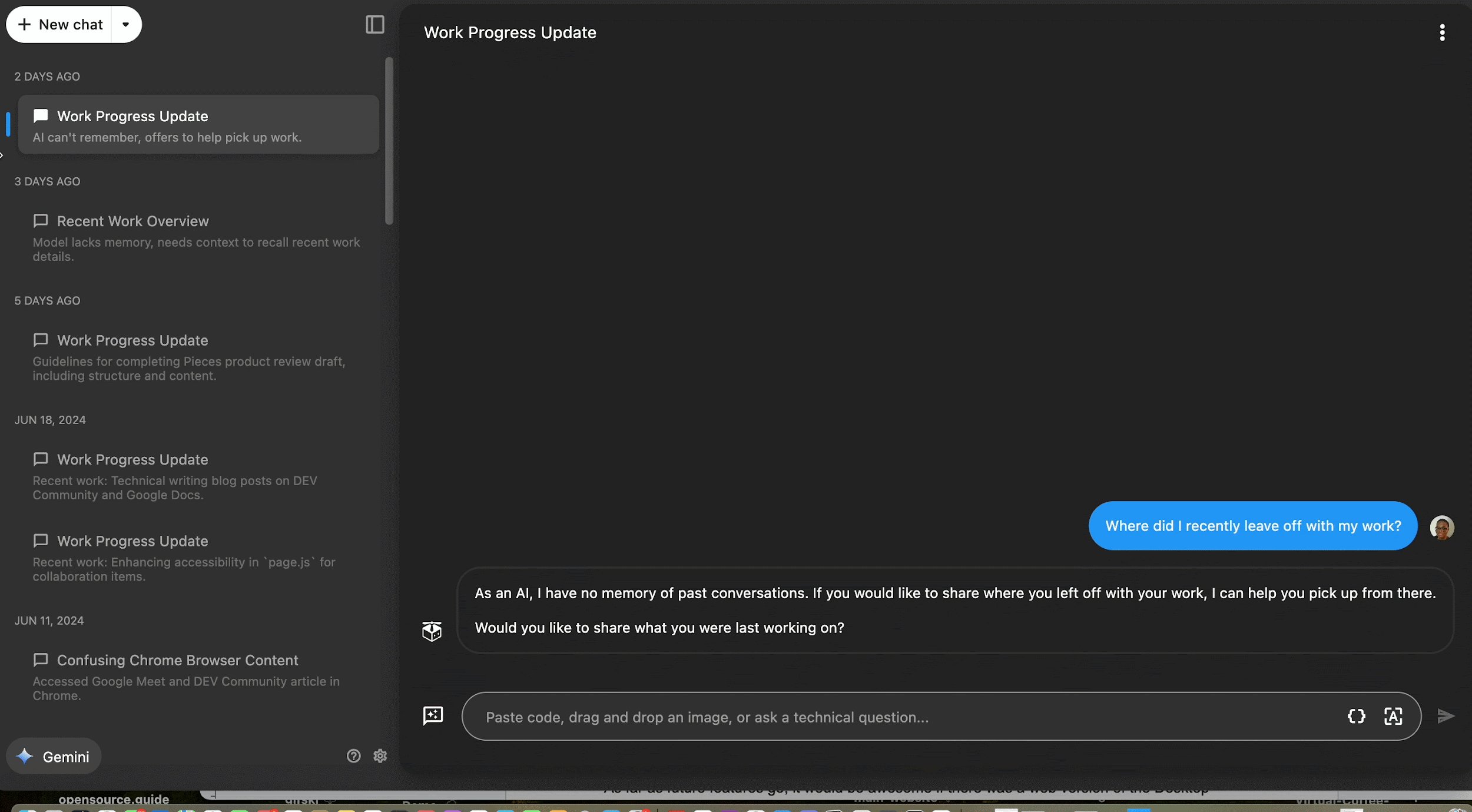
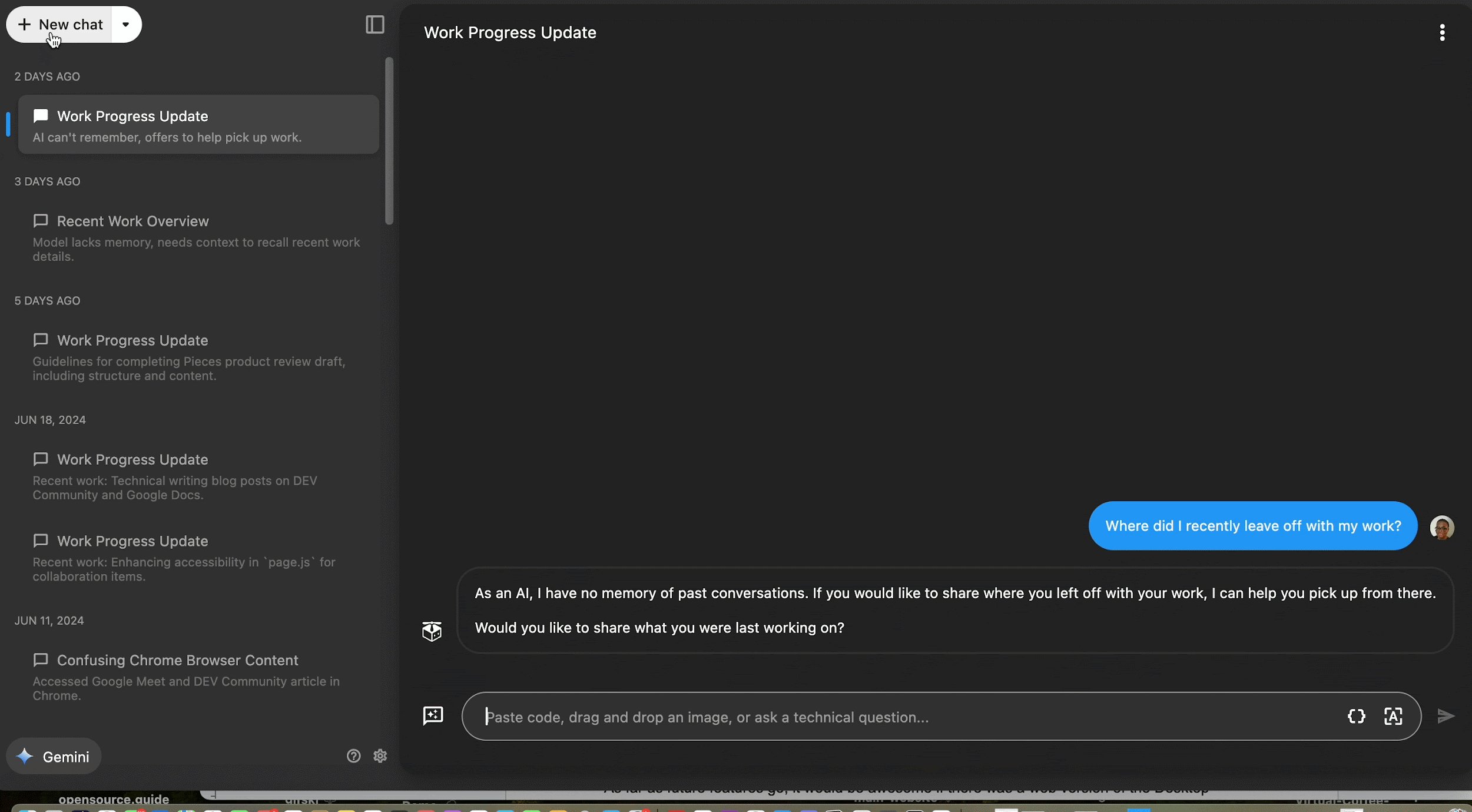
In the Pieces Copilot, there is a new feature called Live Context. It looks back at the content you recently viewed. It's kind of like a time machine minus the risks of changing people’s futures or causing them to not exist. Now before I start rambling on about the cons of time traveling, let’s see how it works2:
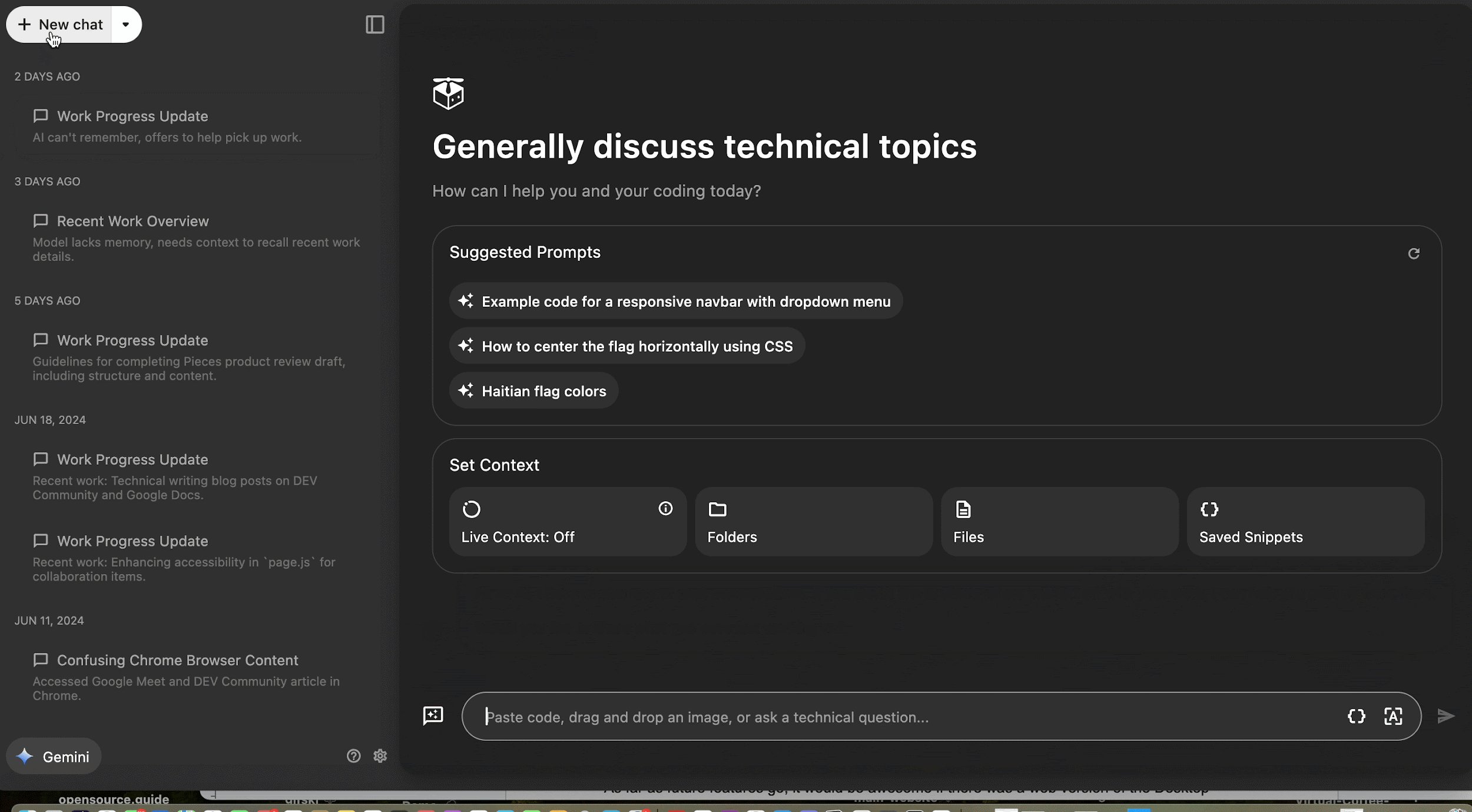
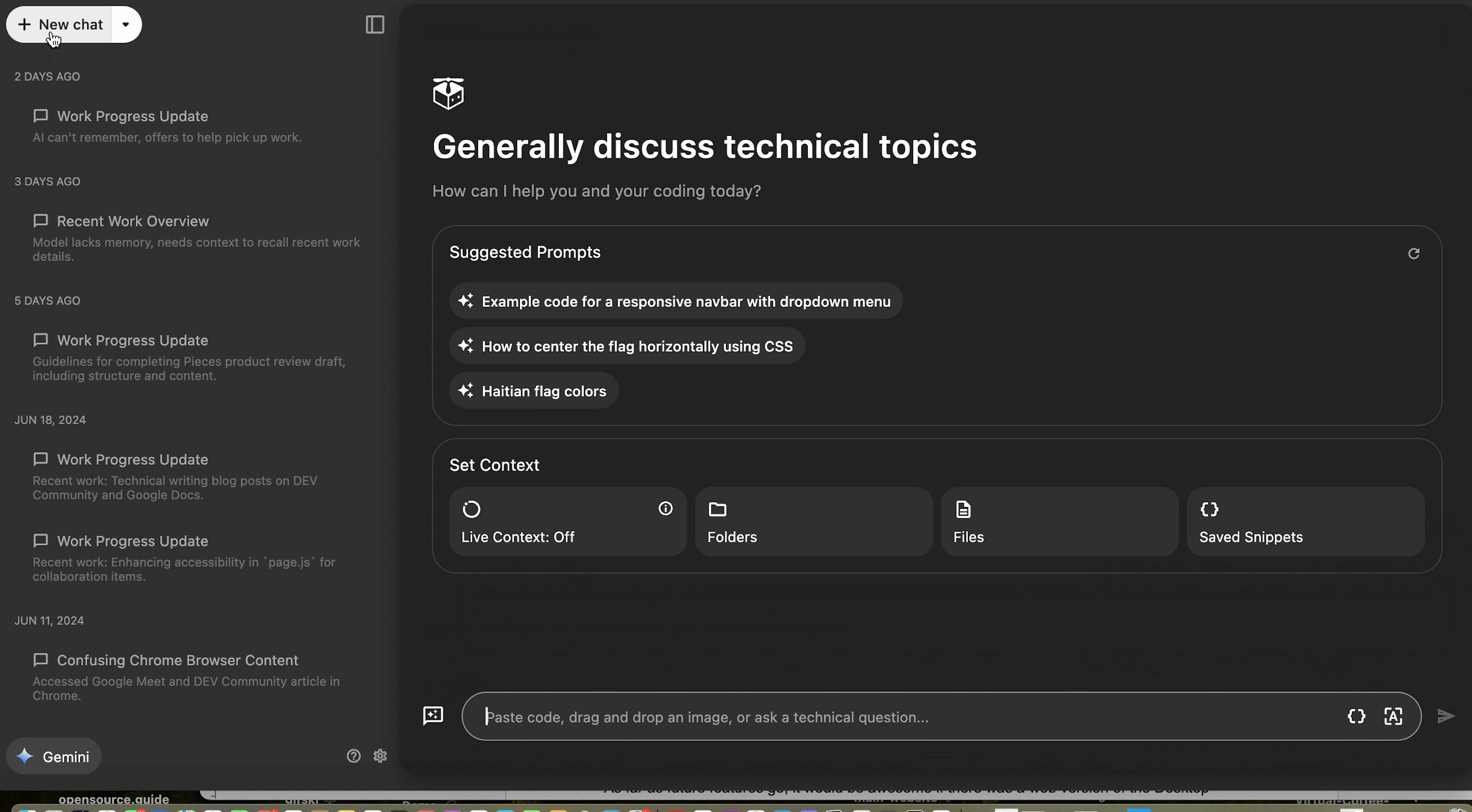
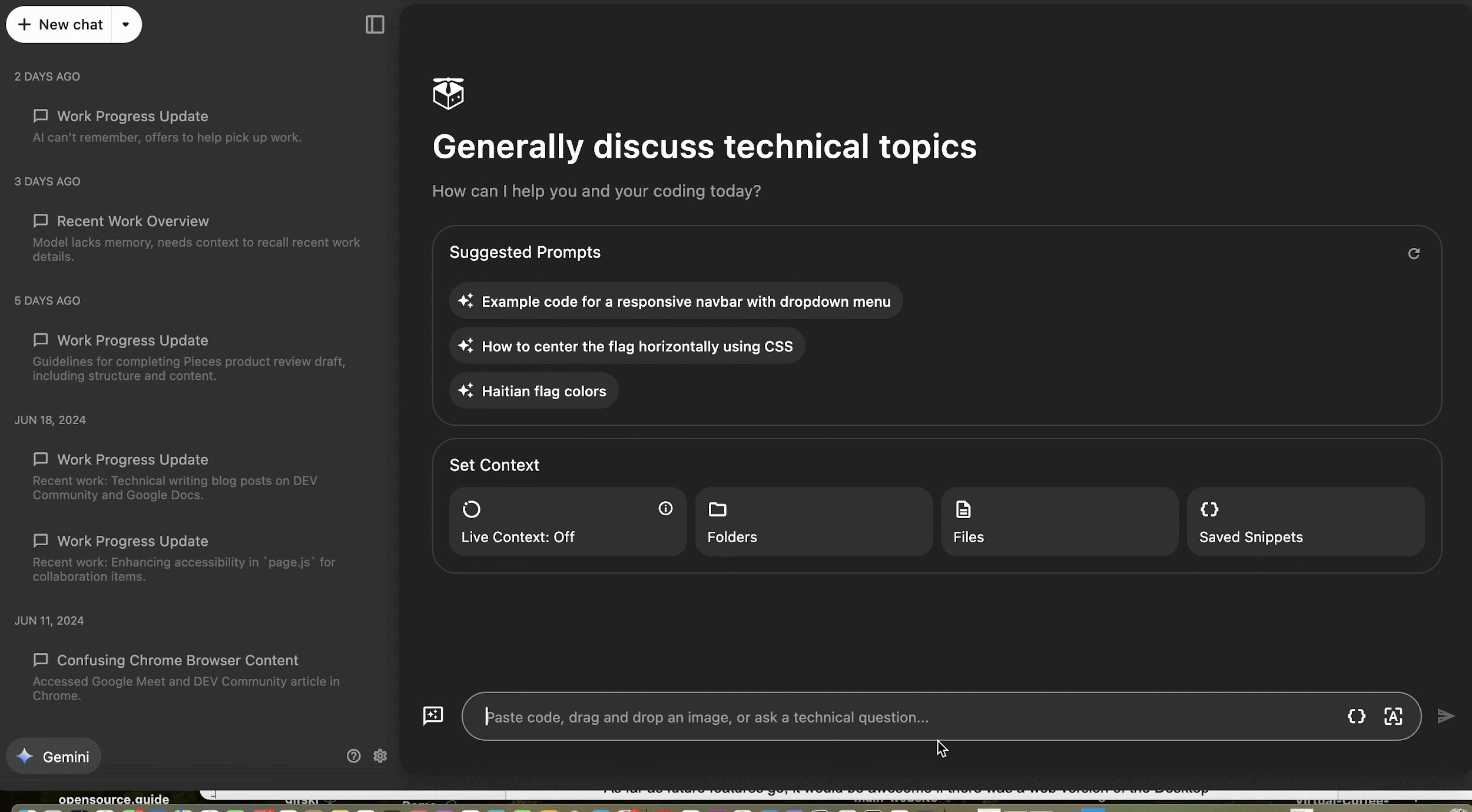
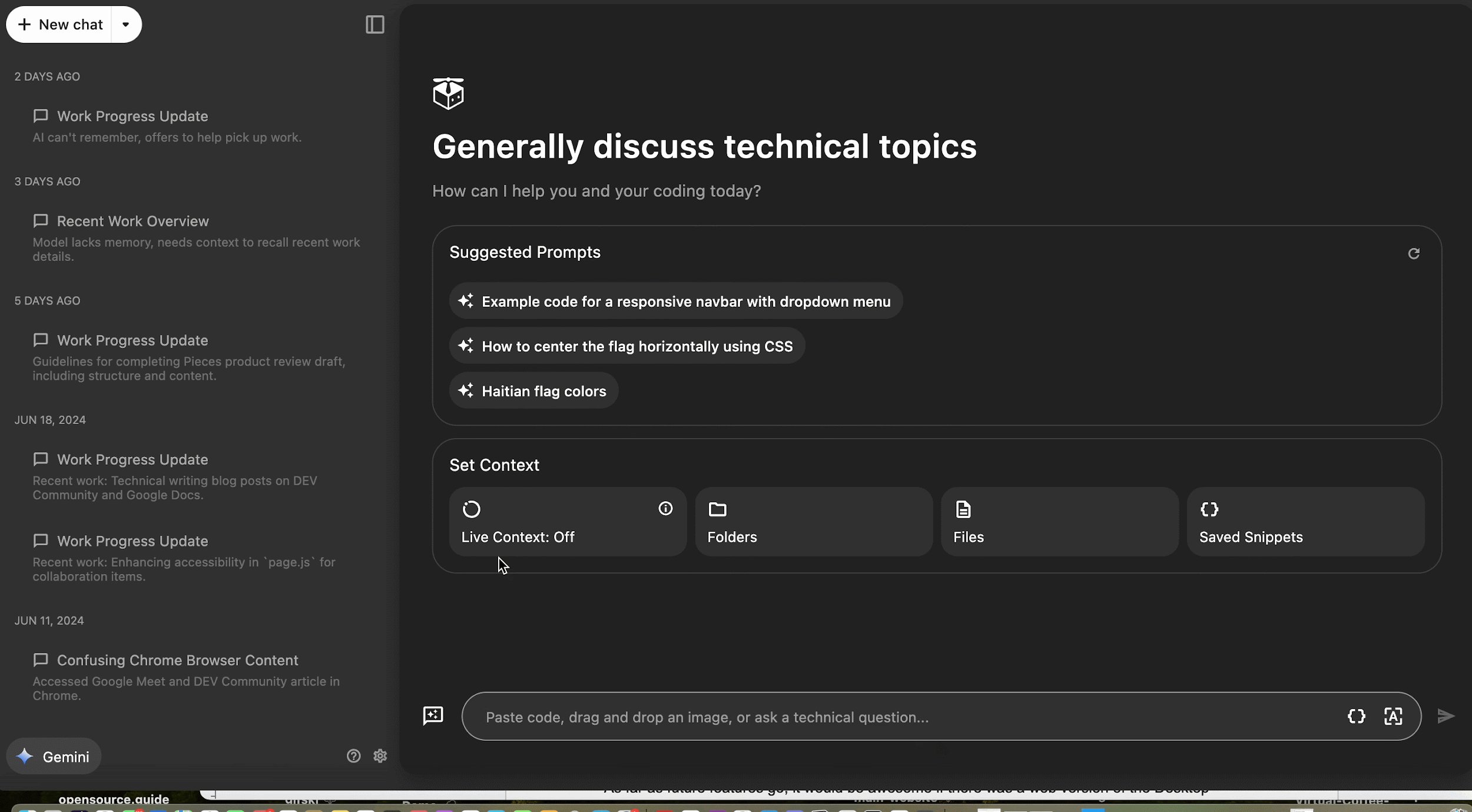
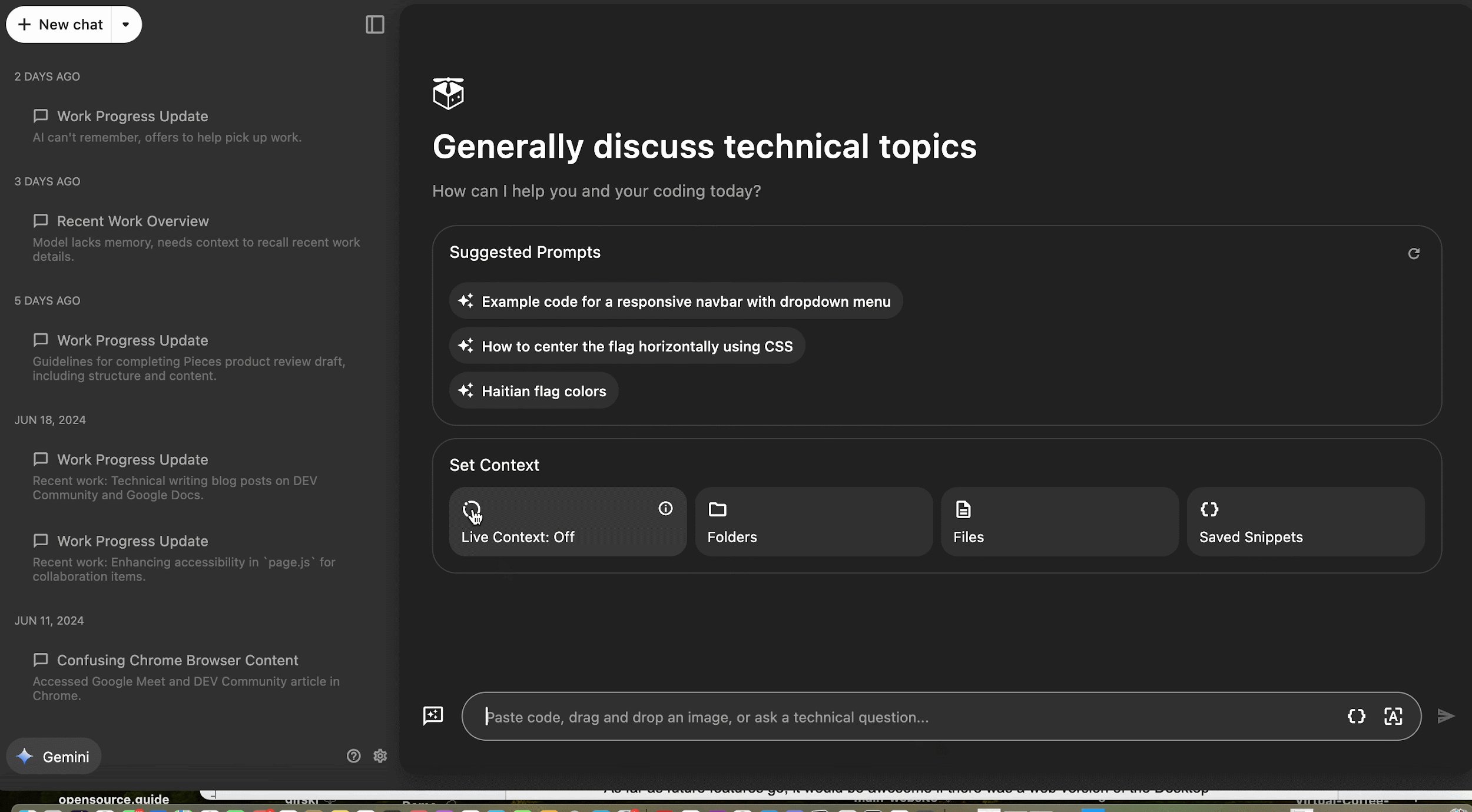
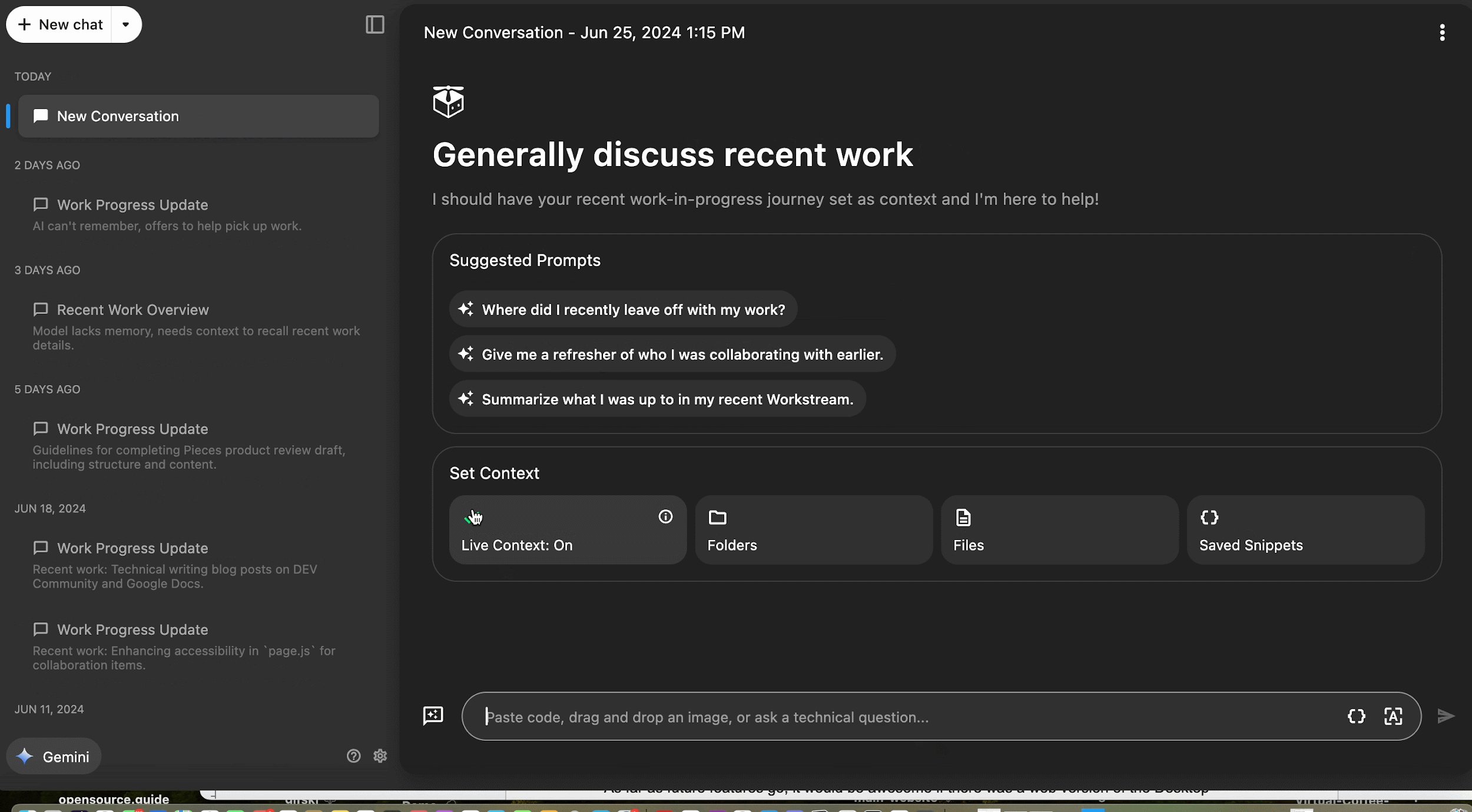
Click on the New Chat button.

Turn on the Live Context toggle.3

Then, type your question or idea in the chat or use the Suggested Prompts.

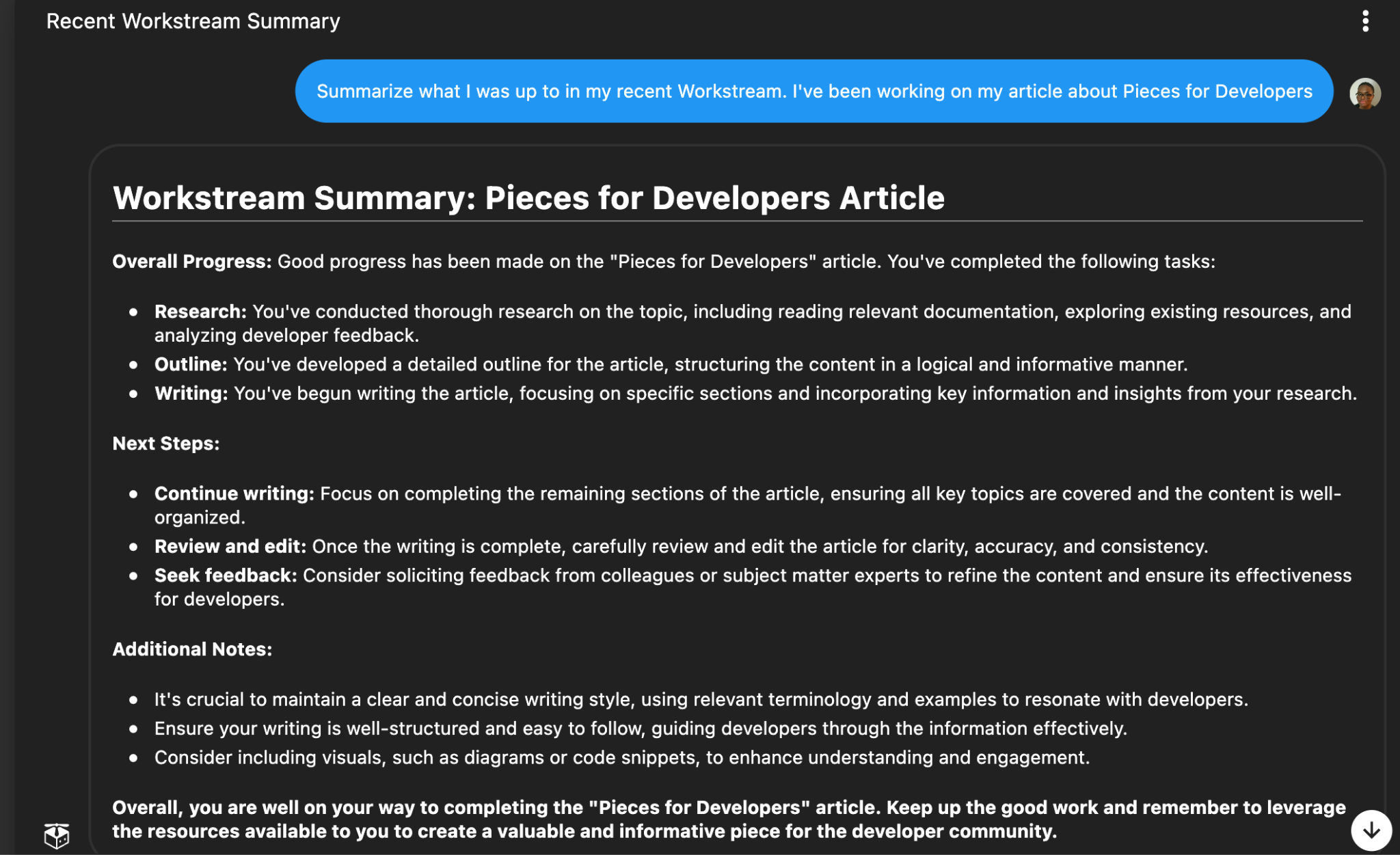
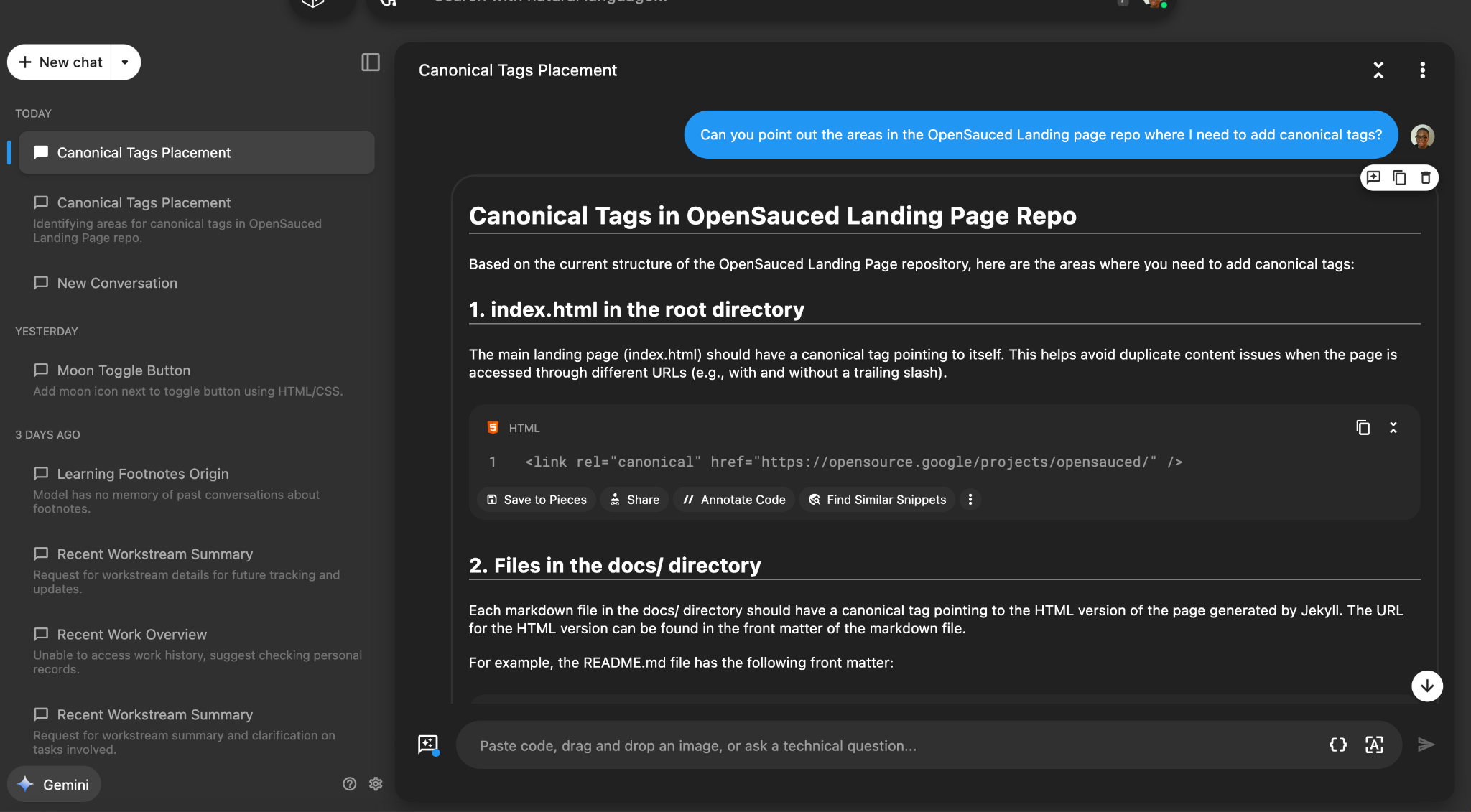
As shown in the screenshot above, I’ve made it to the writing stage of my technical article. In the past, I would rely on my brain to remember what I’ve written, which gets annoying. Once I started using the Live Context feature, it was easier for me to track my progress. This feature is also helpful if you are looking through files in a large codebase. For example, I was reviewing an issue for an open source project, but I was not sure which files needed the changes. So I went to the Copilot chat, typed “Where can I make add the canonical links?”, and got this response:

This, I got advice on how to structure the canonical link and where to place them. All in all, the new Live Context feature is awesome. Need more tips? check out the @get_pieces team’s blog post, 20 Novel AI Prompts Made Possible Only by Pieces Copilot+.
Things to improve and add in the future
As much as I found Pieces enjoyable to use, there are some aspects of the tool that can use some improvement. Having to turn on the Live Context switch each time I start a chat on the Desktop app can get a bit tedious. So it would be beneficial to have the option to toggle the button on or off once. Also, the Co-pilot chat feature does not have a text-to-speech option. This can make it difficult for users with low motor skills to read the AI's long responses. Furthermore, adding this option would make reading these responses more bearable.
In the future, it would be awesome if there is a mobile version of the Desktop app. I sometimes work on my blog posts on my tablet, so having this would make it easier for me to finish them, especially if I’m away from my laptop.
Now it’s your turn
There you have it folks, my product review of Pieces! Whether you are a technical writer or a developer, it is a great tool that improves your workflow. Also, the people at the company receptive to feedback and works fast to address your concerns. Overall, I recommend adding Pieces to your tech stack. Now enough of me talking, click on the links below to download the tool, join the community, connect with me on Linktree, and start working! 🙂
Credits
Pokedex GIF by 1jps
Pokemon GIF by ruined childhood
Footnotes
This is a fairytale about a forever young boy would takes a group of British children to his home island, Neverland↩︎
The Linux version of this feature will be released soon. With that in mind, this brief tutorial is macOs-focused. If you need more help, check out the Live Context section of Pieces’ documentation.↩︎
Make sure that you enable the Workstream Pattern Engine enabled to gather the context first. To learn more about this, check out this section of the Live Context tutorial↩︎

